ICT239: Web Application Development Assignment, SUSS, Singapore In the original view for Login as shown in Figure Q1.1 (a), both the URL links at the sidebar and Login Card
Question 1
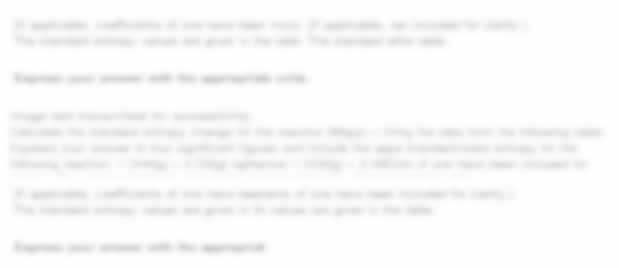
- In the original view for Login as shown in Figure Q1.1 (a), both the URL links at the sidebar and Login Card view will change when hovered over

Revise the source code in ONE (1) HTML and ONE (1) CSS file so that
(i) A new URL link as shown in Figure. Q1.1 (b), similarly shaped, is added to the
sidebar. Name the HTML file changed.
(ii) The links and the Login card should not change when hovered over. Name the CSS file changed.
Stuck with a lot of homework assignments and feeling stressed ? Take professional academic assistance & Get 100% Plagiarism free papers
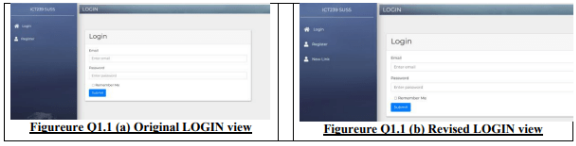
- Describe what happened to cause the transition from the LOGIN view in Figureure. Q1.1 (a) to the DASHBOARD view in Figureure Q1.2 (a) and then to the LOGGING BMI 2 view in Figureure Q1.2 (b).

(i) Tracing: What user actions will cause the log in view in Figure Q1.1 (a) to transit to the DASHBOARD view in Figure? Q1.2 (a) and the DASHBOARD view in Figure. Q1.2 (a) to transit to the LOGGING BMI 2 view in Figure. Q1.2 (b)?
(ii) Flask routing: Which Flask routes and the associate HTTP requests and responses are involved in executing the transitions?
(iii) Jinja: Describe the Input-Processing-Output (IPO) in the Jinja execution that helps render the LOGGING BMI 2 view in Figure. Q1.2 (b) when an appropriate user action is applied on the DASHBOARD view.
(iv) Flask Blueprint: Name the source code files and point out the statement(s) where Flask Blueprint functionality is employed in the transition from Figure. Q1.2 (a) to Figure. Q1.2 (b). What does that functionality achieve in the transition?
- For the Registration and Login functions of the BMI case study,
(i) Simulate ONE (1) failed session for EACH of the two functions.
(ii) For each of the above TWO (2) sessions, revise the source codes so a different error message with a similar meaning is displayed.
(iii) Simulate the same ONE (1) failed session for EACH of the two functions after you have revised the source code.
Hire a Professional Essay & Assignment Writer for completing your Academic Assessments
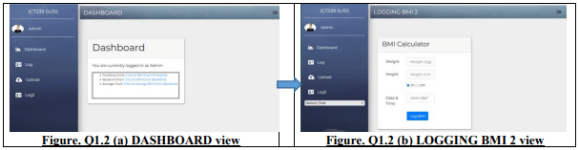
- Describe the context before and after the Submit button is successfully clicked in the LOGIN BMI 2 view in Figure. Q1.3 (b).

(i) Jinga and JavaScript:
o Identify the file which contains statements(s) to provide values for populating the available choices in the dropdown list in the sidebar in Figure. Q1.3 (a). Which file uses the values and explains how the
the dropdown list is being populated?
o The transition from Figure. Q1.3(a) to Figure. Q1.3(b)
o Describe the Event Management mechanism implemented via JavaScript, namely (1) which Event on (2) which Element is monitored and (3) what is the response to the Event happening.
o Identify the file where the relevant code is found and used in your description.
(ii) Flask routing:
o Which Flask route and the associated HTTP request are involved when the Log BMI button is clicked in Figure? Q1.3(b)?
o Explain what the execution of the view function achieved. What is the HTTP response?
(iii) Model:
o Which models store the data/results when the Submit button is clicked
in Figure? Q1.3(b)?
o List TWO blocks of MongoEngine code that define the models
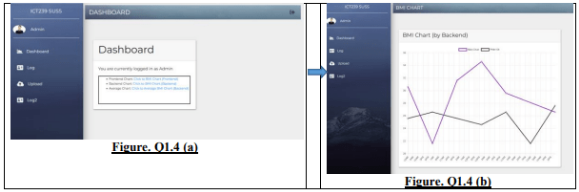
- Describe what happened when the “Click to BMI chart (backend)” link is clicked to cause the following transition from Figure. 1.4(a) to Figure. 1.4(b).

(i) Which Flask route and the associate HTTP request and response are involved in the transition from Figure? 1.4 (a) to Figure. 1.4 (b) before the AJAX call was made? Explain what the execution of the view function achieved.
(ii) Describe the AJAX call and its purpose.
(iii) Which Flask route and the associate HTTP request and response are involved in the transition from Figure? 1.4 (a) to Figure. 1.4 (b) upon making the AJAX call and when the call returns? Explain what the execution of the view function achieved and how the chart was generated.
Stuck with a lot of homework assignments and feeling stressed ? Take professional academic assistance & Get 100% Plagiarism free papers
Question 2
Demonstrate the visualization of data on a web presentation
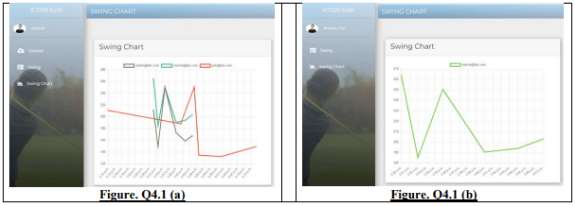
Implement the Swing Chart function such that when the Swing Chart link in the sidebar is clicked, a chart will be shown with date-time as the X-axis and the distance swung as the Y-axis.
The number of line graphs in the chart depends on which user is logged in: if the admin user is logged in, there is a line graph per golfer for all his swing date-time and distance as data points as shown in Figure. 1 (a). If the non-admin user is logged in, the chart will show a line graph if he has swings recorded as shown in Figure. 1 (b).
- Implement the frontend components for the Swing Chart function for both admin and non-admin users, including the components for interactivity. Explain what each component achieves for the Swing Chart function.
- Implement the backend components of the Swing Chart function for both admin and non-admin users. Explain what each component achieves for the Swing Chart function.

Are you struggling with an urgent assignment and don’t know where to turn for help? Look no further than Myassignmenthelp.sg! Our team of experienced assignment writers and editors are dedicated to providing top-notch urgent assignment help to students in need. We understand the stress and pressure that comes with tight deadlines, which is why we offer fast and reliable services to ensure that you meet your submission deadlines. Contact us today and get your assignments done on time!
- Imagine that you are currently working for a precision medicine startup: Machine Learning Paper Review in Precision Medicine, Written Assignment 1, NUS, Singapore
- Go Business offers PSG solutions for enterprises in Singapore: Collective Intelligence and Entrepreneurship, Assignment 1, JCU, Singapore
- Design an ontology based on- Accidents can be categorised as chemical, electrical, fire, kinetic or liquid: Collective Intelligence and Entrepreneurship, Assignment 1, JCU, Singapore
- Project Control Monitoring, Assignment, HU, Singapore: Deliberate Project MONITORING AND CONTROL or PMC Identification
- DSM500: Final Project Report, Coursework 2, UOL, Singapore
- DSM080: Financial Markets, Assignment, UOL, Singapore: A grapefruit juice futures contract is for 15,000 pounds of frozen grapefruit juice
- DSM080: Financial Markets, Assignment, UOL, Singapore: The share price of a certain stock today is $42.50, and five-month European style call options with a strike price of $45 currently sell for $4.25.
- DSM080: Financial Markets, Assignment, UOL, Singapore: A trader who is working in the gold markets is able to borrow money at the interest rate of 7% per annum
- DSM080 Financial Markets, Assignment, UOL, Singapore: A dollar-based American corporation has decided that it will have to pay 6 million UK pounds in three months
- Principle of Finance Assignment, UCD, Singapore: National Gaming Inc. (National) operates the weekly lottery in the country
UP TO 15 % DISCOUNT